
از شما برای خرید این قالب متشکرم. :)

این قالب مستلزم آن است که حداقل با HTML و CSS آشنایی داشته باشید. اگر با HTML و CSS آشنایی ندارید، به شدت توصیه می کنم که یک متخصص استخدام کنید. این باعث صرفه جویی در وقت شما می شود و در هنگام استفاده از این محصول فقط احساسات مثبت دریافت خواهید کرد.
نوی - یک قالب ساده HTML است. HTML استاتیک است، به این معنی که هیچ ویژگی داینامیک (بدون PHP و MySQL) وجود ندارد. اگر می خواهید وب سایت خود را ایجاد کنید، این قالب یک نقطه شروع خوب است که عمدتا حاوی عناصر طراحی است که می توانید استفاده کنید.
* برخی از قسمت ها ممکن است به درستی در کامپیوتر لوکال شما کار نکنند. قالب را روی وب سرور خود آپلود کنید تا به درستی کار کند!
همه فایل های قالب در پوشه ای به نام "main files" قرار دارند.
+-- nui/
+-- assets /
¦ +-- css /
¦ ¦ +-- helper.css (کلاس های کمکی CSS)
¦ ¦ +-- light-style.css (سبک روشن قالب CSS)
¦ ¦ +-- theme.css (CSS اصلی قالب)
¦ +-- img /
¦ ¦ +-- ...تمام تصاویر استفاده شده
¦ +-- js /
¦ ¦ +-- theme.js (قالب JS)
¦ +-- vendor /
¦ ¦ +-- ...همه اسکریپت ها / افزونه های خارجی
¦ +-- vids /
¦ ¦ +-- ...تمام فایل های ویدیویی استفاده شده
¦
+-- favicon.ico
+-- mail.php
+-- index.html
+-- about-me.html
+-- about-us.html
+-- ...همه فایل های .html
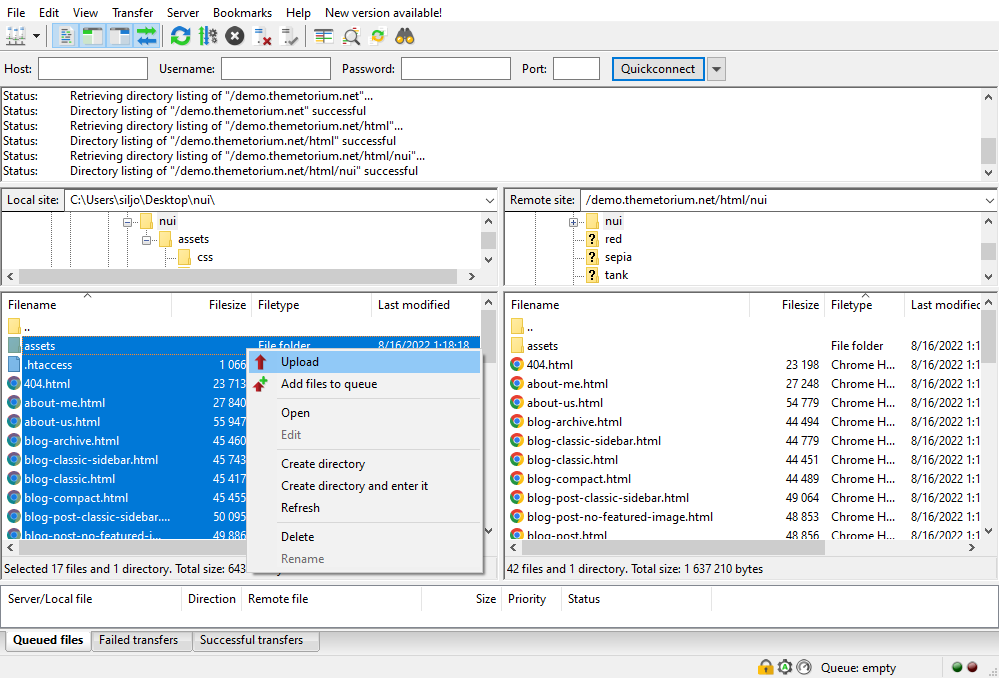
به سادگی تمام فایل های قالب (که در پوشه "main files" موجود است) را با استفاده از سرویس گیرنده FTP مورد علاقه خود در سرور خود آپلود کنید (من FileZilla را توصیه می کنم.) پس از آپلود، نشانی سایت خود را در مرورگر وارد کنید و کار تمام است. بدون هیچگونه حقه بازی. :)

این قالب از سیستم شبکه بندی خود با منطق مشابه سیستم شبکه بندی بوت استرپ استفاده می کند.
<div class="tt-section">
<div class="tt-section-inner tt-wrap">
<div class="tt-row">
<div class="tt-col-md-8">...</div>
<div class="tt-col-md-4">...</div>
</div>
<div class="tt-row">
<div class="tt-col-md-4">...</div>
<div class="tt-col-md-4">...</div>
<div class="tt-col-md-4">...</div>
</div>
<div class="tt-row">
<div class="tt-col-md-6">...</div>
<div class="tt-col-md-6">...</div>
</div>
</div> <!-- /.tt-section-inner -->
</div>
<!-- پایان tt-section -->
جی کوئری - یک کتابخانه جاوااسکریپت سریع، کوچک و غنی است. این فایل مواردی مانند اسکرول و دستکاری اسناد HTML، مدیریت رویداد، انیمیشن و ایجکس را با یک API آسان برای استفاده بسیار ساده تر می کند که در بسیاری از مرورگرها کار می کند. جی کوئری با ترکیبی از تطبیق پذیری و توسعه پذیری، شیوه نوشتن جاوااسکریپت میلیون ها نفر را تغییر داده است. برای اطلاعات بیشتر: http://www.jquery.com
توجه: مقداردهی اولیه عناصر، کتابخانه ها و امکانات توسط فایلی با نام "theme.js" انجام می شود که در پوشه ای به نام "js" قرار دارد.
این قالب حاوی چند کلاس کمکی آماده اضافی است که می توانید از آن ها استفاده کنید. همه کلاس های کمکی در فایل "helper.css" قرار دارند. شما می توانید از این کلاس ها برای سفارشی سازی وب سایت خود استفاده کنید.
روش خوب این است که شما فایل های CSS هسته قالب را مستقیما ویرایش نکنید. در عوض، یک فایل CSS جدید ایجاد کنید (به عنوان مثال "custom.css") و آن را در پوشه assets/css/ قرار دهید، سپس تغییرات خود را در
آنجا انجام دهید.
فراموش نکنید که <link rel="stylesheet" type='text/css' href="assets/css/custom.css"> را به قسمت <head> از فایل HTML خود اضافه کنید. مطمئن
شوید که در زیر بخش "CSS اصلی قالب" قرار دارد، در غیر این صورت کار نخواهد کرد.
<head> بخشی از فایل HTML خود را پیدا کنید:
<!-- CSS اصلی قالب -->
<link rel="stylesheet" type='text/css' href="assets/css/helper.css">
<link rel="stylesheet" type='text/css' href="assets/css/theme.css">
<!-- CSS اصلی قالب -->
<!-- CSS سفارشی قالب -->
<link rel="stylesheet" type='text/css' href="assets/css/custom.css">
اکنون فایل custom.css فایل های اصلی CSS را بازنویسی می کند، و دفعه بعد اگر قالب را به روز رسانی کنید، تغییرات CSS شما از بین نمی رود.
همه اسلایدر ها و کاروسل های بر اساس Swiper.js. اطلاعات بیشتر را می توانید در اینجا بیابید: https://swiperjs.com
همه انیمیشن های مبتنی بر GSAP. اطلاعات بیشتر را می توانید در اینجا بیابید: https://greensock.com/gsap
این قالب شامل یک فرم تماس فعال است. برای پیکربندی آن به صورت زیر عمل کنید.
فایل "contact.html" یا هر فایلی که حاوی فرم تماس است را باز کنید. کد زیر را پیدا و پیکربندی کنید:
<!-- فیلدهای مورد نیاز پنهان شروع می شود (https://github.com/agragregra/uniMail) -->
<input type="hidden" name="project_name" value="yourwebsiteaddress.com"> <!-- Change value to your site name -->
<input type="hidden" name="admin_email" value="your@email.com"> <!-- Change value to your valid email address (where a message will be sent) -->
<input type="hidden" name="form_subject" value="Message from yourwebsiteaddress.com"> <!-- Change value to your own message subject -->
<!-- فیلدهای مورد نیاز پنهان تمام می شود -->
اطلاعات بیشتر درباره uniMail: https://github.com/agragregra/uniMail
Font Awesome - به شما آیکون های SVG (برداری مقیاس پذیری) می دهد که می توان فورا اندازه، رنگ، سایه و هر کاری را که می توان با قدرت CSS انجام داد، سفارشی کرد.
<i class="fas fa-search"></i>
<i class="far fa-user"></i>
<i class="fal fa-folder-open"></i>
...
اطلاعات بیشتر درباره Font Awesome: https://fontawesome.com
بهترین راه برای به روز رسانی قالب استفاده از نرم افزار مقایسه فایل برای مقایسه تفاوت بین نسخه های قدیمی و جدید قالب است
(من "WinMerge" را توصیه می کنم ). سپس تغییرات لازم را انجام دهید. می دانم که این ممکن است زمان بر باشد، اما متاسفانه راه حل ساده تری وجود ندارد.
اگر درباره این قالب به کمک نیاز دارید، لطفا با مراجعه به پروفایل من در سایت راست چین به من تیکت ارسال کنید.